네이버 검색결과를 바라보는 시선을 ‘추적’하라!
UX Lab. 장진덕 책임연구원
“여러분은 네이버 검색결과 화면에서 가장 먼저 무엇, 혹은 어디를 보시나요?”
오늘 NHN Story는 다소 뜬금없는 질문으로 시작해 보았습니다. ^^
사실 많은 분들이 네이버 검색에서 원하는 것은 단 한가지일 것 같습니다. ‘내가 원하는 정보를 빠르고 정확하게 알 수 있게 해달라’. 바로 이 것이죠. 그렇기 때문에 여러분이 검색어를 입력하고 ‘검색’버튼을 누르자마자, 원하는 정보를 가장 먼저 볼 수 있도록 하는 것은 네이버에 있어서 무척이나 중요한 일입니다. 이를 위해 NHN에서는 아주 특별한 일을 하고 있는데요, 여러분의 시선을 ‘추적’하고 이를 연구하는 일이 바로 그것이죠.
바로, 제가 근무하고 있는 UX Lab.(사용자경험연구소, User Experience Laboratory)이 이런 연구들을 진행하는 곳입니다. 또한 이 곳에서는 여러분이 네이버를 시각적으로 어떻게 이용하고 있는지를 알아봄으로써 더 쉽고 편리한 서비스 화면(UI, User Interface)을 설계하는 업무도 담당하고 있습니다. NHN의 비밀 병기(!)라고나 할까요? ^^
이용자들의 시선을 추적한다! 시선추적 시스템
네이버 검색결과 화면은 텍스트와 링크, 이미지 등 다양한 시각적 요소로 이뤄져 있습니다. 이 요소들은 그 위치나 크기 등에 따라 사용자들의 시선을 끌어당기거나 밀어내는 요인들로 작용할 뿐만 아니라 더 나아가서는 ‘검색’으로 대표되는 네이버의 이미지를 결정하기도 합니다.
사용자들이 검색결과 내에서 어떤 시각적 요소를 주목하는지를 파악하는 것은 쉬운 일은 아닙니다. 제가 이 글 첫머리에서 질문을 던졌을 때 많은 분 들께서 잠시 망설이셨을 것 같은데요, 대부분의 고객들은 네이버 검색결과에서 어떤 부분을 먼저 보는지 잘 기억하지 못합니다. 그 이유는 ‘무의식적’이라고 부를 수 있을 정도의 아주 빠른 시간 내에 검색결과 화면을 훑어보고 원하는 정보를 찾아내기 때문에, 나중에 기억해내기 쉽지 않기 때문입니다.
그러나 여러분들이 어떻게 네이버 검색결과를 살펴보는지 알아볼 수 있는 해결책이 있으니, 바로오늘 소개해드리고자 하는 시선추적시스템(Eye-Tracking System)을 통한 방법입니다. 시선추적시스템이란, 말 그대로 ‘사용자의 시선(eye)의 움직임을 추적(Tracking)해 보여주는 장치’입니다. NHN UX Lab.에서는 네이버, 한게임 화면의 시각적 효율성이나 사용의 편의성 등을 알아보기 위해 시선추적 시스템을 적극적으로 활용하고 있습니다.

NHN UX Test Room에서 시선추적 시스템을 활용해 테스트를 진행하는 모습입니다.
일반 LCD 모니터랑 다를 바 없는 것처럼 보이지만, 모니터 아래쪽에서 나오는 적외선이 눈에서 반사된 각도를 계산하여 현재 테스터가 어느 곳을 보고 있는지 알 수 있습니다.
네이버 검색결과에 흐르는 이용자들의 ‘시선’
시선추적 테스트는 NHN 분당 사무실내에 위치한 UX Test Room에서 진행됩니다. 테스트는 참가자들에게 ‘생일선물을 찾아보세요’와 같은 다양한 과제를 내주고, 참가자들이 이를 어떻게 수행하는지 면밀히 관찰하는 방식으로 진행됩니다. 그 동안 컴퓨터에 연결된 시선추적 시스템은 참가자의 시선의 움직임을 기록해, Gaze Plot이나 Hotspot Image과 같은 결과물을 만들어주게 됩니다.
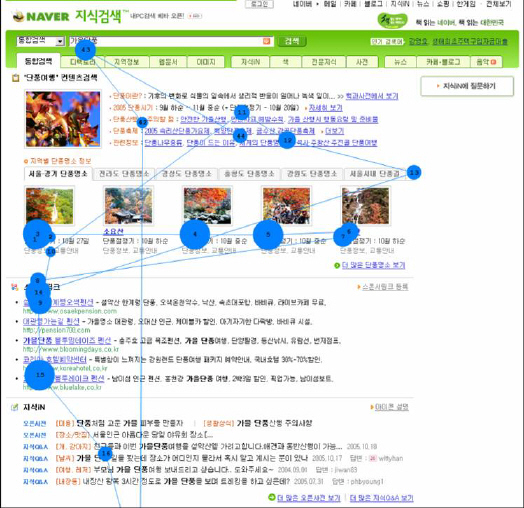
그럼, 실제 Gaze plot결과를 살펴보면서 이용자들의 시선이 네이버 검색결과에 어떻게 ‘흐르고’ 있는지 이야기 해볼까요? 아래 그림이 바로 Gaze Plot입니다. 그림에 표시된 파란색 원은 테스터가 시선을 움직이다가 일정시간 동안 고정한 지점을 말합니다. 원의 크기는 시선이 머무는 시간과 비례하게 되는데 즉, 크기가 클수록 해당 지점을 오랫동안 보았다는 것을 뜻하며, 원 안의 숫자는 해당 영역을 본 순서를 뜻합니다.

이를 통해, 사람들이 이미지나 제목, 텍스트와 같은 시각적인 요소 등을
위 화면은 한 참가자에게 ‘가을단풍’키워드를 주었을 때의 결과인데요. 이용자들이 네이버 검색결과 페이지를 어떻게 살펴보는지 잘 보여주고 있는 사례라고 하겠습니다. 보시다시피, 이 테스터의 경우 ‘가을단풍’과 관련된 사진과 관련 주요 명소 등 다양한 정보를 종합적으로 제공하고 있는 ‘컨텐츠 검색’영역에 시선이 가장 먼저 머물렀습니다. 또한 필요한 정보를 어느 정도 취득한 다음에는 스폰서 링크, 지식iN 등 추가적인 정보가 있는 곳으로 시선이 옮겨졌다는 것을 쉽게 알 수 있겠죠?
위 테스터의 사례에서 눈치채셨을지 모르지만 대부분의 이용자들은 네이버 검색결과가 출력되는 순간 화면을 훑어보면서 눈에 띄는 결과만을 드문드문 보는 경향이 있습니다. 따라서 중요한 정보에 이미지나 텍스트의 Bold 처리 등 시각적인 요소를 적절히 결합한다면 이용자의 시선을 끌어당기면서 검색만족도를 높일 수 있을 것으로 추측할 수 있습니다.
위에 소개해드린 Gaze Plot이 테스터 1명을 기준으로 보여주는 것이라면, Hotspot Image는 테스트에 참여한 모든 사람을 대상으로 얻어지는 결과물입니다. 따라서 이를 분석하면, 사람들이 주로 어떤 영역을 많이 응시하는지 종합적으로 판단할 수 있게 됩니다.

역삼각형 형태를 보이고 있습니다. 즉, 네이버 이용자들은 검색결과를 볼 때 자주 보는 영역을 재빨리 찾아 보는 것이 아니라, 최상단에 노출된 결과부터 순차적으로 확인한다는 결론을 내릴 수 있습니다. 또한, 사이트 제목에 대한 응시 시간이 가장 길고, 그 다음으로 내용, URL, 이미지 순으로 오래 바라본다는 것도 알 수 있으실 겁니다. ^^
즉, Hotspot Image는 네이버 검색 사용자들이 검색결과 첫 페이지조차 자세히 읽어보지 않는다는 것을 증명해준다고 하겠습니다. 대부분의 사용자들은 제목을 중심으로 빠르게 검색 결과를 살펴보고, 내용에 포함된 특정 정보가 자신이 원하는 정보라고 판단하는 경우에만 해당 내용을 읽는 패턴을 보이고 있습니다.
검색 결과 상단에 원하는 정보를 보여줘야 하는 검색엔진의 숙명 재확인!
이처럼 이용자들은 검색결과 상단에 원하는 검색결과가 있으리라는 기대를 합니다. 따라서 상단에 있는 정보는 비교적 꼼꼼히 읽어보는 반면 하단으로 갈수록 제목만 보거나 아니면 아예 읽지 않고 지나치는 경우가 많습니다. 이를 어떻게 해석할 수 있을까요?
먼저, ‘네이버 검색결과 상단에는 원하는 결과가 자주 있어왔다’는 이용 경험을 통해 네이버 이용자들은 자연스럽게 검색결과 상단만 주목해 바라보는 습관을 가지게 되었을 것이라는 추측을 내릴 수 있습니다. 이를 통해, 만약 네이버 검색 이용자가 검색결과 첫 페이지 상단에서 원하는 정보를 찾지 못한다면, 해당 정보가 하단에 존재하더라도 이용자는 ‘원하는 결과가 없다’고 생각할 수 있다는 점도 결론 내릴 수 있습니다.
결국, 검색엔진은 이용자들이 ‘원하는 정보’를 검색결과의 ‘최상단’에 ‘눈에 띄도록’ 보여줘야 한다는 단순하면서도 확실한 결론을 시선추적을 통해서 실험적으로도 증명할 수 있습니다.
그러나, 시선추적이 전부는 아니다.
이처럼 편리하고 유용한 정보를 주는 시선추적 시스템도 한 가지 부족한 부분이 있습니다. 사용자들이 웹 사이트를 이용하는 패턴을 실시간으로 알 수 있게 해주지만, 그 행동을 왜 하게 되었는지, 그 원인에 대해서는 알려주지 않는다는 것입니다. 즉, 이용자가 이 부분에서 클릭을 했지만 왜 클릭을 했는지 알 수 없기 때문에, 시선추적 테스트를 할 때는 다른 테스트와 병행하는 경우가 많습니다. 사용자 인터뷰(1:1 In-Depth Interview)가 대표적인 예라고 할 수 있죠.
시선추적이나 사용자 인터뷰 이 외에도 NHN UX Lab.에서는 다양한 사용성 평가 방법들을 개발해 사용자들의 사이트 이용 경험을 연구하고 있습니다. 또한 연구결과에 대한 분석을 통해 얻어진 결과를 네이버 UI 개선에 적용하는 작업들을 하고 있습니다.
이처럼 다양한 연구개발을 통해 여러분이 매일 보시고 있는 네이버는 여러분이 모르는 사이에 아주 조금씩 변하고 있습니다. 항상 비슷비슷한 모습인 것 같지만 조금 더 편리하고 빠르게 말이죠!
긴 글 읽어주셔서 감사합니다. ^^
출처 : NHN Story (http://story.nhncorp.com/story.nhn?story_id=12)
'웝사이트전략 > 웹사이트전략' 카테고리의 다른 글
| 웹기획자 스토리보드 양식 (0) | 2019.08.30 |
|---|---|
| 브랜드 커뮤니케이션 사이트 ㈜현대캐피탈 (아이파트너.. (0) | 2008.01.15 |
| <HTTP> 메타태그 (Meta Tag) (0) | 2008.01.15 |
| 네이버 검색 시장 점유율이 78%?, 42%? 왜 다를까? (1) | 2007.12.16 |
| 보기 조은 웹사이트의 요소 (0) | 2007.09.28 |
